New SASS Module System
Part 2: Out with @ import, in with @ use

Before reading this post, I would highly recommend to go through the New SASS Module System — Part 1
Learn more:
Sass new module system launched 👀

@import is being replaced with more explicit @use and @forward rules. Over the next few years Sass @import will be deprecated, and then removed. You can still use CSS imports, but they won’t be compiled by Sass.
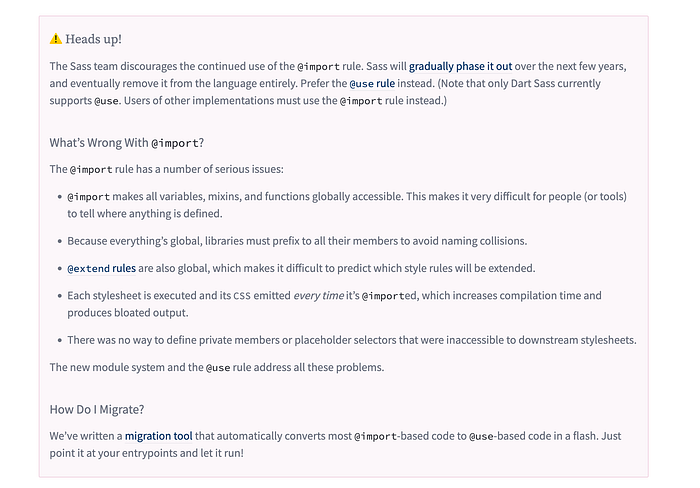
Why there was a need of New SASS Module System? What was drawbacks that @import is providing? 🤔
Way back in October 2016 “Dart Sass” was announced and in march of 2018, Dart Sass 1.0.0 was release after then, the “Ruby sass” was no longer be supported. This shows how sass is involving faster 🔥
@import is also a CSS feature, and the differences can be confusing
The @import makes everything global including the variables, mixins and function, thus, makes it difficult for people to tell whether things are defined and from where they are coming from — When you use a function like color(). it’s impossible to know exactly where it was defined. Which @import does it come from?
Since anything defined in one stylesheet was available to all stylesheets that were imported after it.
The @import makes it difficult for libraries in naming of variables because a variable with the same name may be present in the other files imported. so it might override with existing variable defined in other files — Eg so my color() function might override your existing color() function, or vice versa. To be safe users had to manually add long, awkward namespaces to everything they defined.
If you @import the same file multiple times, it can slow down compilation, cause override conflicts, and generate duplicate output.
There is no way of defining private data members and thus, it causes a serious security issue
@use, the Heart of the Module System ❤️
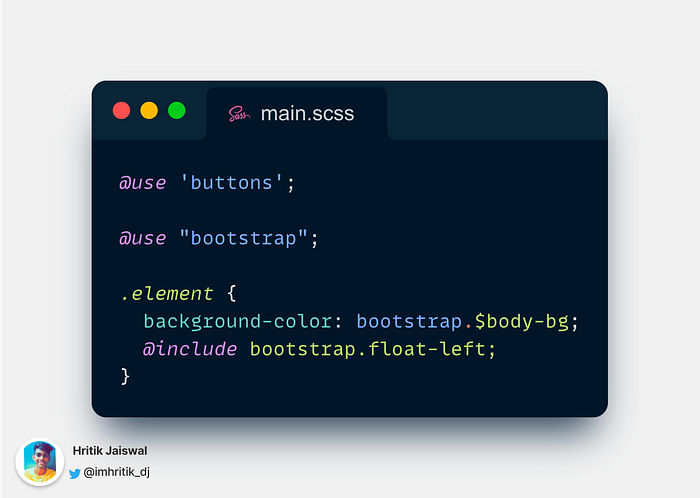
The @use rule is the primary replacement for @import: it makes CSS, variables, mixins, and functions from another stylesheet accessible in the current stylesheet. By default, variables, mixins, and functions are available in a namespace based on the basename of the URL.

@use rule is the primary replacement for @import
There are a few important differences between @use and @import:

@useonly executes a stylesheet and includes its CSS once, no matter how many times that stylesheet is used.@useonly makes names available in the current stylesheet, as opposed to globally.- Variables, mixins, and functions (what Sass calls “members”) that start with an underscore
`(_)`or hyphen`(-)`are considered private, and not imported. - If a stylesheet includes
@extend, that extension is only applied to stylesheets it imports, not stylesheets that import it.
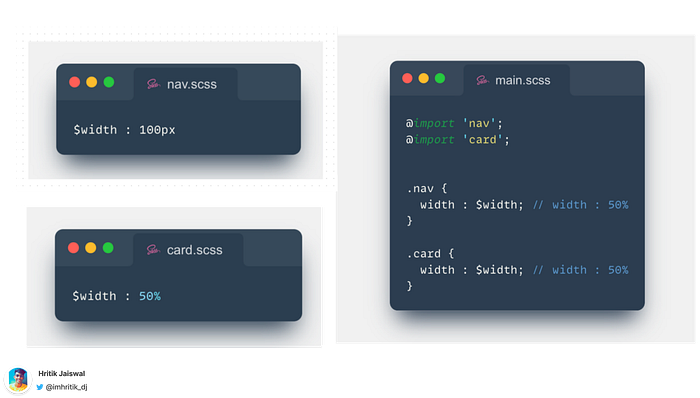
Collision of the variable — while using @import 😭

There are 2 files i.e card.scss and nav.scss ( child ) are being import inside main.scss ( parent )
.nav class wants to use to width defined inside nav.scss file and .card class wants to use width defined inside card.scss
Here both the file contain the common variable called $width , so while importing those file in the main.scss, the value of $width of card.scss will be picked up since it was imported after nav.scss in the main.scss file
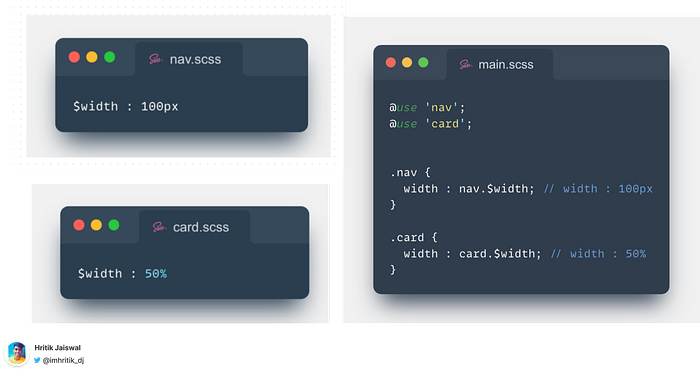
@use came for rescue 😌

You might think that this namespace is not meaningful, well you can actually control those namespace using `as`
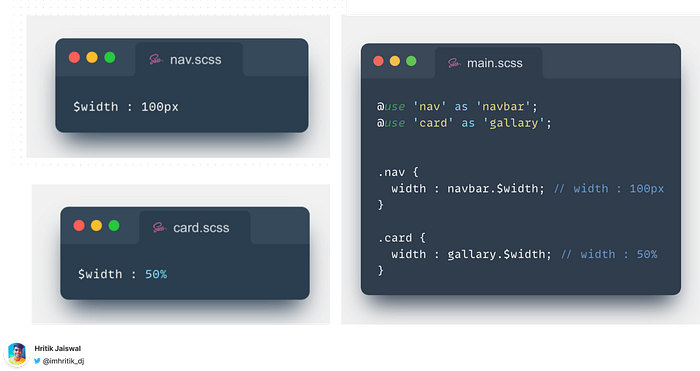
Explicitly rename namespaces using “as” 🙀

Promote modules to top-level namespace 📈

We can even promote modules to top level domain using astrick (*) but we be careful about this and ensure we are not introducing any conflict, if conflict is found then compiler will throw an error.
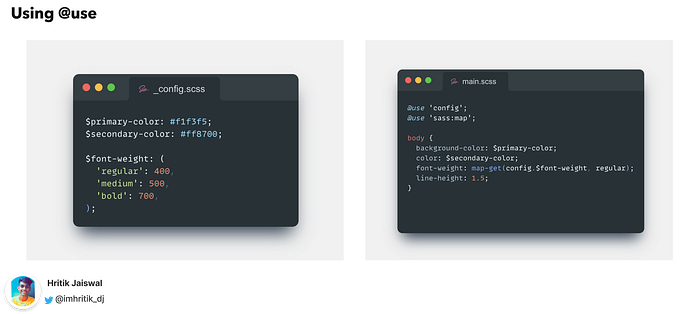
Ability to configure and modify default value 🤩
Another great feature of this new module system is the ability to configure default values. Here is the library that define default font-size, we can modify the default value like this

Defining private variables 🔒

There never been have a private variable in a sass stylesheet before the new module system, now we can define the private members by starting it’s name with dash ( - ) or underscore ( _ ) . this member will work just like normal within the stylesheet that defines them but they won’t part of modules public API means it won’t available globally for others module to use.
Internal Built-in modules 📦
You may have used built-in Sass functions in the past, such as adjust-hue and map.get. Most of these built-in functions will remain available, but not on a global level. This means that you will also need to import these modules using the new @use import rule.


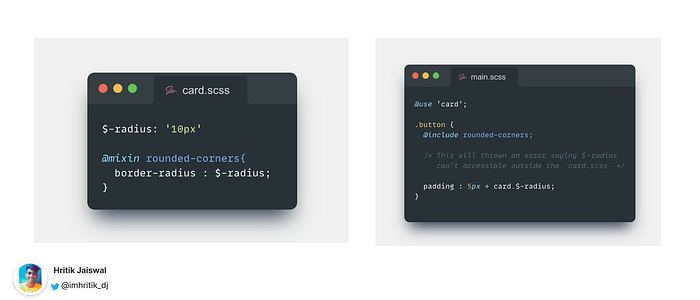
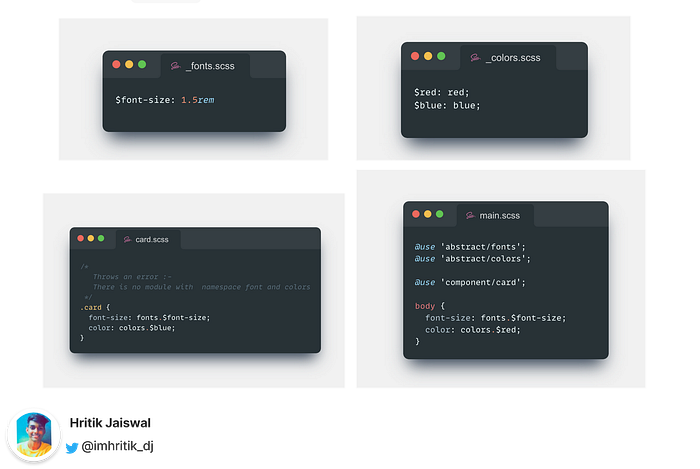
A major difference between @use and @import 🎯
Earlier we talk about
While using import, you import those modules first, which contain variable, mixin or function. so that the modules that define later can use that.
This is no longer the case while @use

The fonts and colors are not globally accessible, so the whatever comes after it, will no longer be able to access the members ( i.e variable, mixins, and function ) Hence cards.scss file do not have the access of $font-size and $red members.
When we use @use it is only accessible within that individual file.
so fonts and colors module members are only accessible in this main.scss file only.
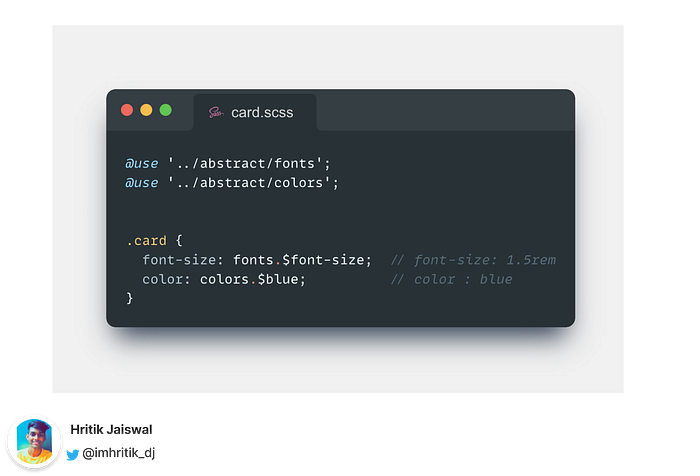
if you want to use members of fonts and colors in card.scss, you will have to import those module inside card.scss 👇🏻

Compiler support
One downside of the new module system is that currently, only dart-sass supports it, the support for lib-sass is not available yet ☹️
So if you are using this VS Code Extension for compiling the sass, then please stop ❌
Live sass compiler by Ritwick Dey : https://github.com/ritwickdey/vscode-live-sass-compiler ( This is repository is not being maintained )
Ways to compile your sass files
- Forked Live sass compiler by Glenn marks :- https://github.com/glenn2223/vscode-live-sass-compiler
- Using CLI Sass compiler :
npm install -g sass
$ sass watch sass/style.css css/style.cssRef : https://www.npmjs.com/package/sass
- Using gulp task runner : https://github.com/dlmanning/gulp-sass
Please 👏🏻 if you like this post. It will motivate me to create and share more content like this one.
Support me
Thank you for reading this post. If you liked it then please support me to spread my words by sharing this post on Twitter and LinkedIn with interested folks.
- Paypal — https://paypal.me/hritikdj
- Ko-fi — https://ko-fi.com/hritik
- Buy me a coffee — https://www.buymeacoffee.com/hritikdj