How to Deploy Vue.js Sites on Fathym
A simple tutorial to flashup a site built with Vue.js.

Getting your next site up and running with Vue.js is easier than ever with Fathym. Here, we’ll quickly look at setting up the basics: A generic Vue.js site and the Fathym setup, to power DevOps and deployment, so that you can focus on customizing and developing your user experience.
If you’d like to skip ahead and get right to deploying, try a fork of this Vue.js example and be coding in minutes.
But first, let’s look at the history of Vue.js.
Vue.js history
Vue.js was introduced in 2014 and developed by Evan You. It’s a JavaScript framework which is starting to gain popularity.
Vue.js is considered one of the easiest to learn of the popular JavaScript frameworks out there like Angular and React. It’s got great documentation, but a smaller community than the other two by a lot. Another downside is there are fewer resources compared to Angular and React.
However, the documentation is concise and you can even integrate it into other frameworks.
Setting up the Code
The first step for this guide is going to be setting up our source code and initial Vue.js project.
Source Control
Let’s get started setting up our GitHub repository. Choose the organization (or your individual account) in GitHub, select the repositories tab and then new repo. Give the repo a unique name and description, select public, and we like to seed the repo with a license file (generally an MIT license for something like this). Now that we have a repository setup, let’s clone it to our local system and open the folder with VS Code.
Vue.js Project
A full, in-depth dive into Vue.js is not the purpose of this article. Generally you’ll want to follow along with the latest Vue.js docs when creating a new project. Sometimes things change over there, but in general you’ll want to run the following commands from within your new project to get it setup (replace vue-typescript-app with a name of your choosing).
npm install -g @vue/cli
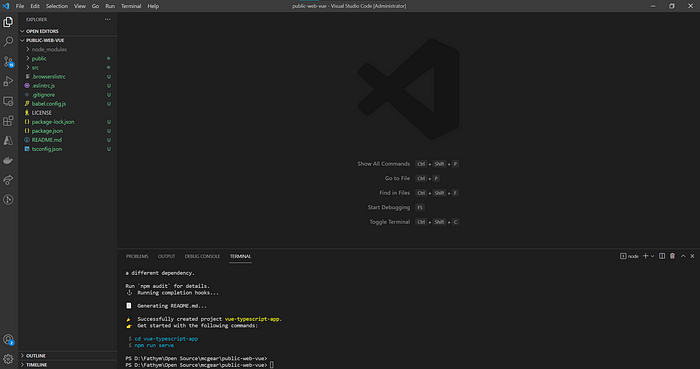
vue create vue-typescript-appYou will be prompted with some choices, choose what makes sense to you. We’ll choose Manually select features option and select what we like, specifically enabling Typescript. Use the space bar to enable and disable features, when ready hit enter to finish the final steps of the CLI, and we recommend saving your settings for future use. Next, we like to move the contents of the vue-typescript-app (or whatever you may have named your project) directory up to the root of the project. This will leave a starting point that looks something like the following:

The npm packages were already installed, so you can now run the following command to start your site:
With the site up and running on localhost:8080, go ahead and commit the changes back into your repository so that our working (albeit basic) Vue.js site is up and ready for deployment.
Deploying the Code
With code ready to go, we can setup our Fathym project for builds, deployments, and hosting. You’ll need a free account from Fathym to get started. Open the create project wizard to the custom project flow.
Project Setup
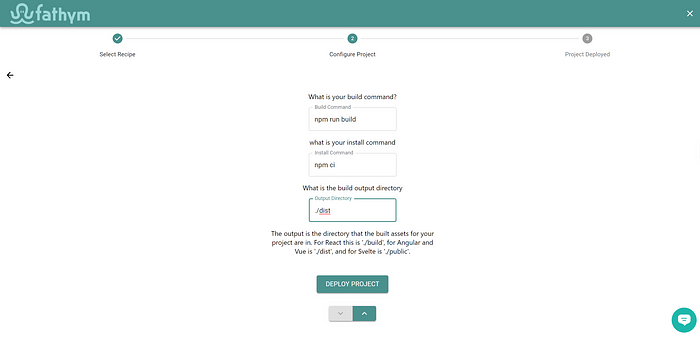
Within the custom project flow of the wizard, you can start by connecting to GitHub, if you haven’t already, and then input a project name and click next. Now it’s time to setup the source control by selecting the organization, repository, and branch setup previously with your Vue.js example code. Click next, and you’ll be on the final build screen. You can leave the build and install commands at their defaults ( npm run build and npm ci respectively). Make sure that the output directory is set to ./dist (this is where the contents of the compiled app, and index.html or other default file lives).

You can now deploy your project, and after complete head into the dashboard. A new build will be running, and once that is done you can launch your custom Vue.js project and see it running at your temporary domain.
Custom Domains
As a bonus last step, you can follow our custom domain guide from the getting started to get your site up and running on your own domain.
Now you’re all set up with a functioning development through deployment workflow for your Vue.js project. Make changes and commit them to your repository, then follow our updating views guide to learn more on updating your builds, and use our testing use cases to learn how you can test new builds before releasing them to your users. Happy coding!
Fathym is an all-in-one micro frontends platform for running web projects. This means you can use Fathym for deploying most, if not all, of your web projects. Fathym is simple to use and setup which works perfectly when you have a basic website you want to get up and open for the world to use quickly — like this Docusaurus site. Sign up at www.fathym.com.
Originally published at https://www.fathym.com.
More content at PlainEnglish.io. Sign up for our free weekly newsletter. Follow us on Twitter and LinkedIn. Join our community Discord.

